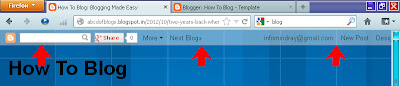
Navbar is something situated at the top of blog having various links place horizontally, which usually we do not want in our website/blog to give it a professional look. Three ways we can remove navbar, easiest one is third one then 2nd and at last 1st. We can easily remove this as explained under;
Procedure 1:
Find the following yellow HTML code (or resembling) in your template in the upper region (you may use Ctrl+F to find);
Blogger Template Style
Name: Awesome Inc.
Designer: Tina Chen
URL: tinachen.org
----------------------------------------------- */
Now paste the following blue code just below the yellow code;
#navbar-iframe {
display: none ! important;
}
save the template and you are through. If you notice a blank space at the top in place of navbar. you can remove this blank space too, paste the following blue code below the yellow code;
#navbar-iframe {display: none !important;}body .navbar {
height:0px;
}
.content-outer {
margin-top:0px;
}
you are done after saving your template.
Before:-

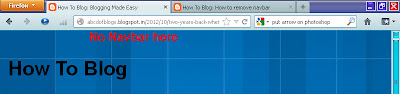
After:-

Procedure 2:
On the dashboard open Template
then open customize
Now adopt four steps by clicking
1. Advanced------> 2. Add CSS----->3. Paste the following code in the white blank space
#navbar-iframe {
display: none ! important;
}
4. Apply to Blog
Procedute 3:
In the template section select Layout
Press Edit in the Navbar section
On the Navbar Configuration page check Off button and then Save. It's done.











0 comments:
Post a Comment